这篇文章适合刚接触淘宝的新人学习用的,主要是教大家怎么开始装修淘宝店铺,在装修后台怎么插入自定义代码模块,自定义代码模块怎么用代码编辑按钮的。
我们首先打开淘宝店铺卖家中心,我们在左边找到店铺管理,店铺装修,然后点开店铺装修,这时我们就可以看到装修页面了。
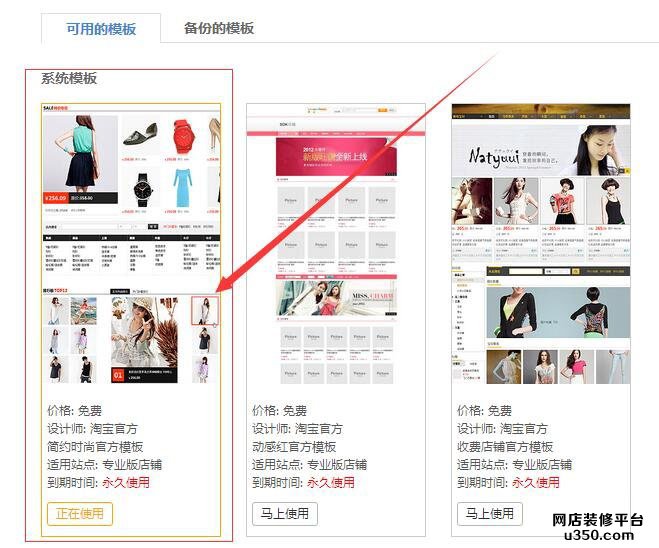
这里先说一下,我们装修都是用淘宝后台,模板管理里面的第一套模板,这套模板可以兼容市面上大部分的代码,而其他两套模板则不兼容。选择好了以后,我们点击
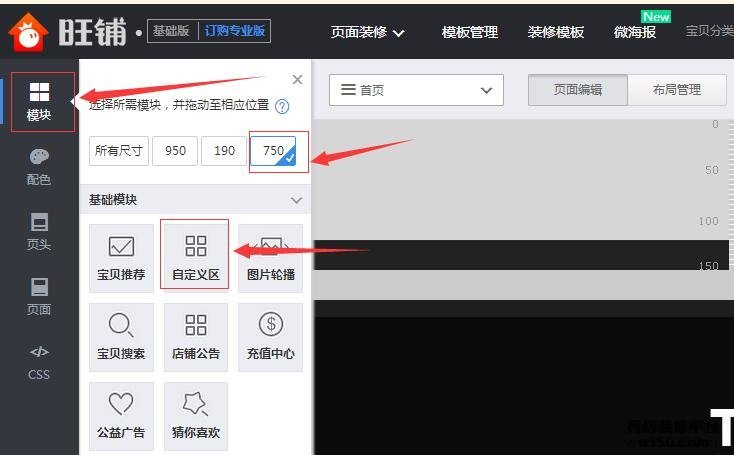
接下来,我们在左边能看到模块管理,在左右尺寸里面选择一个尺寸,这里根据需要我们相关尺寸,(专业版店铺我们可以选择950,基础版店铺我们可以选择750),我是基础版店铺,所以这里我就选择了一个750尺寸
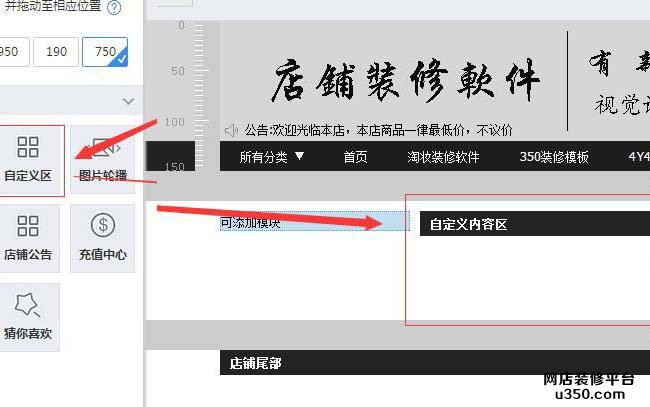
我们在左边找到自定义区,然后鼠标点住不动,拖动到右边的750区域里面,这时我们就可以看到一个自定义内容模块了。
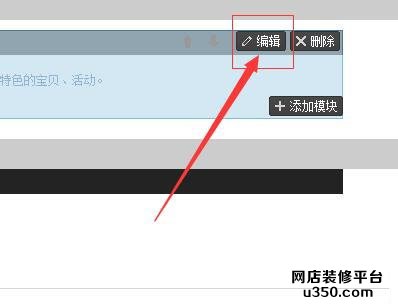
鼠标移动到这个位置以后,我们会看到右上角有一个编辑按钮,我们点击编辑,然后就可以编辑自定义内容去,这个时候我们只要在里面稍微编辑一下就可以保存看到效果了。
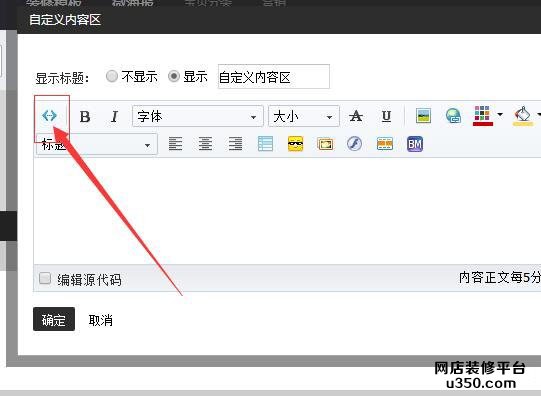
但我们有时候需要添加一些特效,这个时候我们就需要用里面的一个代码编辑按钮,在里面用代码操作装修。
欢迎转载350装修模板平台文档,本文标题:淘宝店铺装修教程,装修页面添加自定义代码模块教程,欢迎转载,转载请注明原文网址:
http://www.u350.com/zxzx/zxdt/20160618710.html